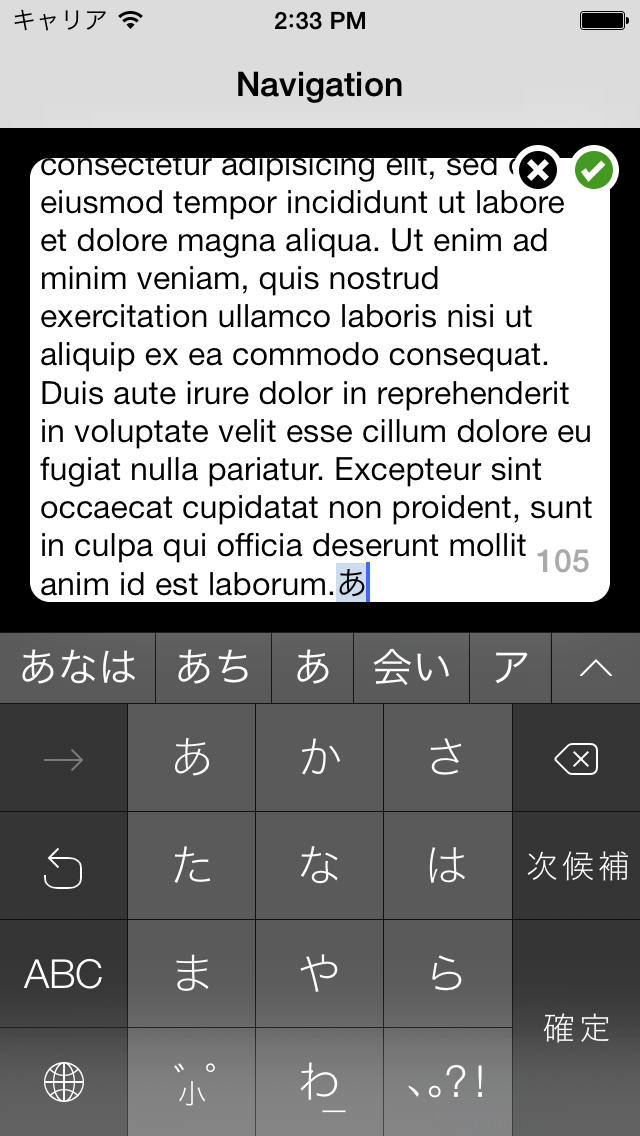
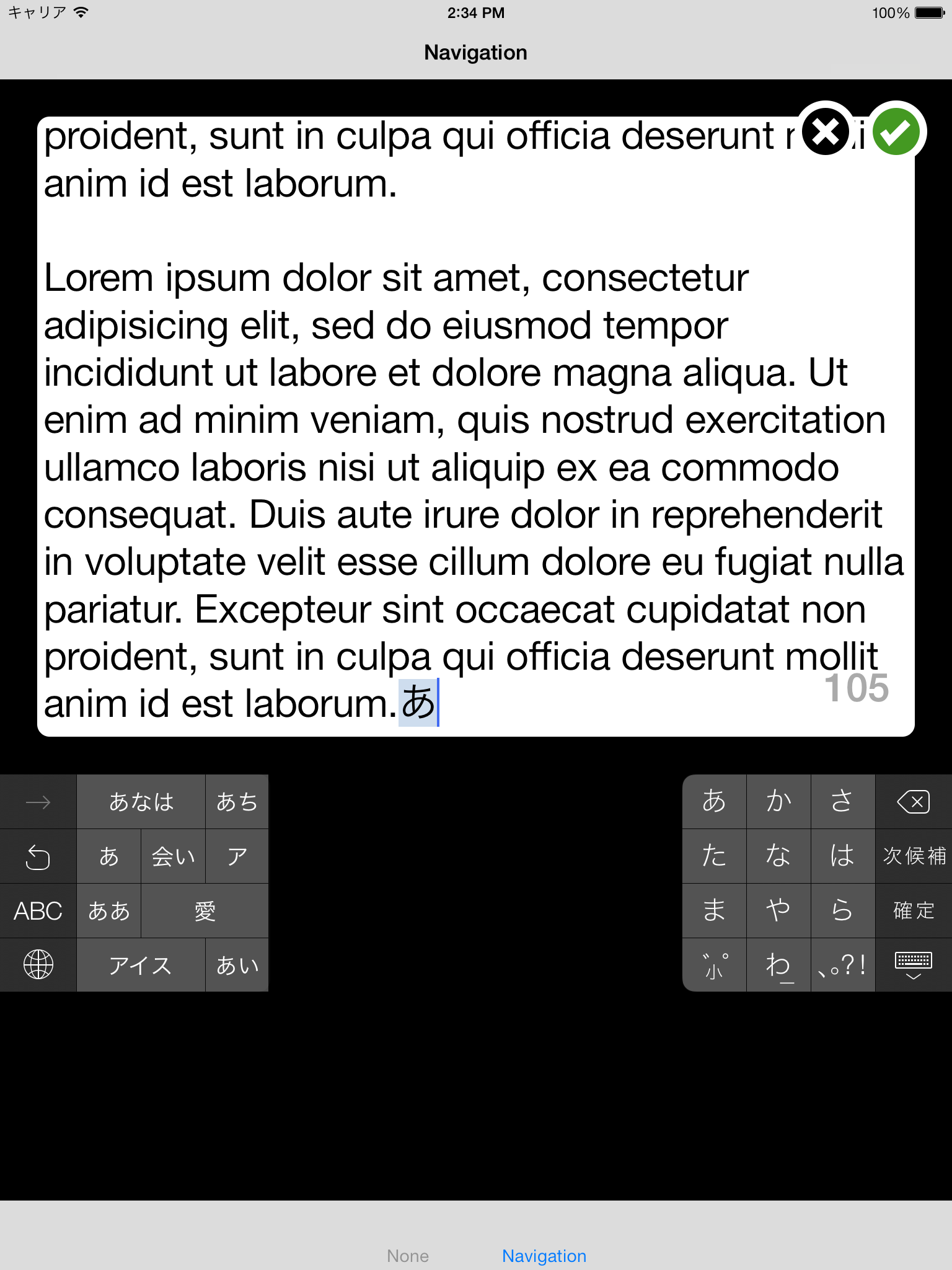
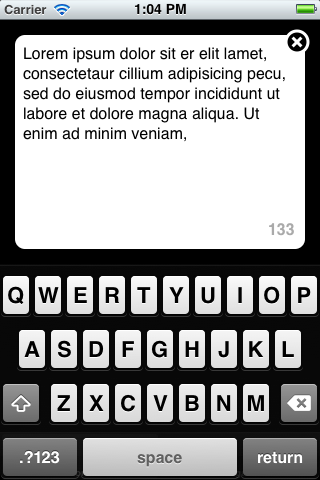
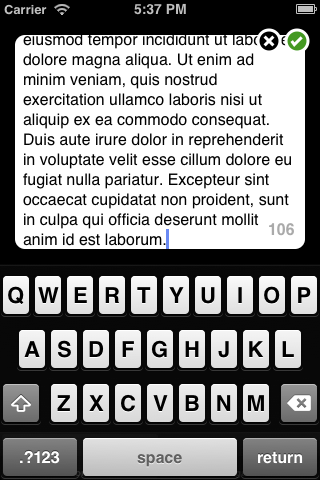
facebook’s post-like input text view for iOS. (Supported iPad splitted-keyboard in ver 1.1.0)
iOS7


iOS6


Install via CocoaPods
1
| |
How to use
// NOTE: maxCount = 0 to hide count
YIPopupTextView* popupTextView = [[YIPopupTextView alloc] initWithPlaceHolder:@"input here" maxCount:1000];
popupTextView.delegate = self;
popupTextView.caretShiftGestureEnabled = YES; // default = NO
popupTextView.text = self.textView.text;
//popupTextView.editable = NO; // set editable=NO to show without keyboard
//[popupTextView showInView:self.view];
[popupTextView showInViewController:self]; // recommended, especially for iOS7
//
// NOTE:
// You can add your custom-button after calling -showInView:
// (it's better to add on either superview or superview.superview)
// https://github.com/inamiy/YIPopupTextView/issues/3
//
// [popupTextView.superview addSubview:customButton];
//
YIPopupTextViewButtonStyle
typedef NS_ENUM(NSInteger, YIPopupTextViewButtonStyle) {
YIPopupTextViewButtonStyleNone,
YIPopupTextViewButtonStyleRightCancel, // "x" on the upper-right
YIPopupTextViewButtonStyleRightDone, // "check" on the upper-right
YIPopupTextViewButtonStyleLeftCancelRightDone,
YIPopupTextViewButtonStyleRightCancelAndDone,
YIPopupTextViewButtonStyleLeftDone
};
For caret-shifting, it is better to use YISwipeShiftCaret for all UITextField/UITextViews.
License
YIPopupTextView is available under the Beerware license.
If we meet some day, and you think this stuff is worth it, you can buy me a beer in return.